This is the course webpage for the Classics Senior Seminar in Fall 2022. Check out the Syllabus and Schedule to get a sense of our plans for the semester. When you’re ready, follow these instructions to set up your profile and learn how to post to the site. Your first post will be due before the start of our first class meeting, so take a look at the instructions for that and go ahead and get started when you’re ready! You should also complete this start of term survey. If you have any questions, please contact me.
Posting to the Site: Getting Started
Over the course of this semester, you’ll post most of your work to this website. You’ll also post in ongoing discussions. These instructions will help you get started with that process.
Sign Up
First you’ll need to set up your login for the website. You should have received an email inviting you to set one up. If you haven’t, contact me and let me know.
Once you set up your log in, use this link to log in.
Next, set up your profile by clicking here to access your profile settings.
Add your name, and set your nickname to display what you’d like people to call you. Next, find or take a picture you’d like to use as an Avatar. It can be a picture of you, or an image or icon you’d like to use to represent yourself.
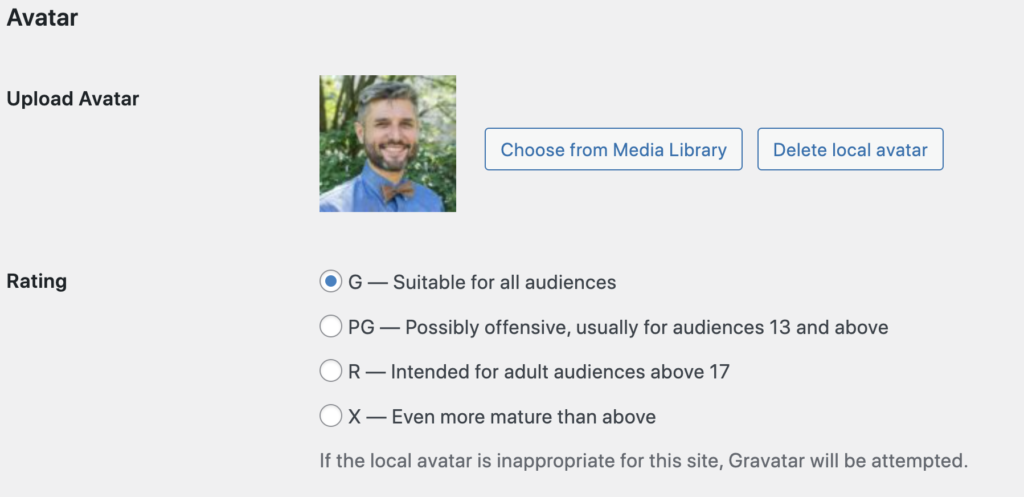
Scroll down to the very bottom of your profile page, past the first, false opportunity to add a profile photo, to the Avatar section that looks like this except with no picture:

Click “Choose from Media Library”, then “Select Files.” Find the image file you’d like to use, click “open,” then in the lower right click “Select Avatar and Crop.” Crop your image as you’d like it to appear, then click “crop.” You should now see it set as your Avatar.
Finally, click the “Update Profile” button at the bottom of the page.
In your profile settings, scroll down to the Avatar section, and then the subsection “Select image.” Where it says “Choose an image from your computer,” click the “Choose file” button, select the image file, and then click “Upload.” Now click the “Update Profile” button at the bottom of the page.
Post
Next, try out the process of posting to the site. Once you’ve figured out how it works, you can even trying posting your first assignment: instructions here!
When writing longer posts, I would recommend composing them first in Word; you don’t want to accidentally get logged out and lose your progress. When you’re ready to post something to the site, click here to go to the login screen. Once you’re logged in, hover your mouse over “+ New” in the upper left of the screen, and click on “Post.”
This will take you to the post editor. You should give your post a title that indicates what the post is about (like “Thesis Idea: Ovid’s Poetics of Exile”). Paste the text you’ve written as the body of your post; you can create different “Blocks” to add images, link to videos, etc. Please do not post large pieces of media to the site; link to videos or audio on other platforms instead (including your free, unlimited Box folder; ask me if you don’t know how to use this!). The interface we’re using is called “WordPress” – if you can’t figure out how to do something with your post you’d like to do, you’ll find quick answers by googling WordPress and a description of what you want to do.
When you’ve finished your post, make sure you don’t have a specific block selected, and then look over at the menu on the right. You’ll see an option for “Categories.” Deselect “Uncategorized” and select the appropriate option, like “Thesis Idea” for your first assignment.
When your post is ready, you can click the blue “Publish” button in the upper right. It’ll ask if you’re sure; once you confirm, your post will appear on the website! You can always click on your post and then edit it if something doesn’t look right. If you’re working on a post but you’re not ready to publish, click “Save Draft.” I can see your drafts, so if you’d like to have someone check your post before making it public, just let me know.
Get in touch with me if you have any questions!